Visual Studio Code(简称VSCode)是一款由微软开发的跨平台源代码编辑器,支持多种编程语言,并具有丰富的插件生态系统。本文将围绕VSCode的官网下载,详细介绍其功能、特色、同类软件对比、使用说明、安装步骤以及相关应用。
软件功能

VSCode提供了丰富的功能,包括但不限于:
语法高亮:支持多种编程语言的语法高亮显示,使代码更易读。
代码自动补全:提供智能的代码补全功能,提高编码效率。
代码重构:支持代码重构,帮助改善代码结构。
查看定义:能够快速查看函数、变量等的定义。
内置命令行工具:集成了命令行工具,方便执行命令。
Git版本控制:内置了Git工具,支持版本控制和团队协作。
调试支持:提供交互式调试器,支持多种语言的调试。
多目录支持:允许同时打开多个目录,并保存工作区设置。
软件特色
VSCode的特色在于其跨平台支持、丰富的插件生态系统以及对多种编程语言的支持:
跨平台:支持Windows、macOS和Linux,无论使用哪个平台,都能立即开始使用。
插件生态系统:拥有庞大的插件库,可以通过插件扩展功能,支持各种编程语言和开发工具。
个性化设置:用户可以根据自己的喜好自定义每个功能,安装任意数量的第三方扩展。
专为Web打造:包含对Node.js开发(使用JavaScript和TypeScript)的丰富内置支持,也包含用于Web技术的优秀工具,例如JSX/React、HTML、CSS、SCSS、Less和JSON。
强大且可扩展的架构:结合了Web、原生和特定语言技术的优势,使用Electron将JavaScript和Node.js等Web技术与原生应用的速度和灵活性结合在一起,还包含一个公共可扩展性模型,允许开发人员构建和使用扩展,并丰富地自定义他们的编辑
构建 - 调试体验。
同类软件对比
与其他代码编辑器相比,VSCode具有以下优势:
| 软件名称 | 跨平台支持 | 插件生态系统 | 内置功能 | 开源情况 |
| | | | | |
| VSCode | 支持Windows、macOS和Linux | 丰富 | 语法高亮、自动补全、调试支持等 | 部分开源 |
| Atom | 支持Windows、macOS和Linux | 丰富 | 语法高亮、自动补全、调试支持等 | 完全开源 |
| Sublime Text | 支持Windows、macOS和Linux | 丰富,但需付费解锁更多功能 | 语法高亮、自动补全 | 闭源,但有试用版 |
| WebStorm | 支持Windows、macOS和Linux | 丰富 | 语法高亮、自动补全、调试支持等 | 闭源,需付费 |
软件使用说明
1. 界面布局:VSCode的界面布局清晰,主要包括侧边栏、编辑区、状态栏和活动栏。侧边栏用于文件导航和插件管理,编辑区用于编写代码,状态栏显示当前文件的状态,活动栏提供了快速访问常用功能的入口。
2. 基本操作:
打开文件:使用`Ctrl + P`(Windows)或`Command + P`(macOS)快捷键,输入文件名快速打开文件。
保存文件:使用`Ctrl + S`(Windows)或`Command + S`(macOS)快捷键保存文件。
查找替换:使用`Ctrl + F`(Windows)或`Command + F`(macOS)快捷键进行查找,`Ctrl + H`(Windows)或`Command + H`(macOS)快捷键进行替换。
代码折叠:使用`Ctrl + Shift + [`(Windows)或`Command + Shift + [`(macOS)快捷键折叠代码块,`Ctrl + Shift + ]`(Windows)或`Command + Shift + ]`(macOS)快捷键展开代码块。
3. 插件使用:
打开插件视图:点击侧边栏的扩展图标,搜索并安装所需插件。
配置插件:安装后,根据插件的说明进行配置,以满足个性化需求。
4. 调试代码:
配置调试环境:点击侧边栏的调试图标,创建或编辑`launch.json`文件,配置调试参数。
启动调试:设置断点后,使用`F5`键启动调试,或使用调试工具栏中的按钮进行单步调试、继续执行等操作。
安装步骤
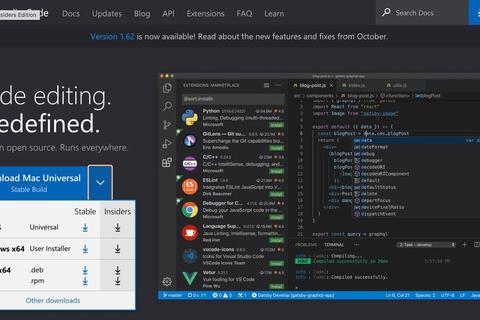
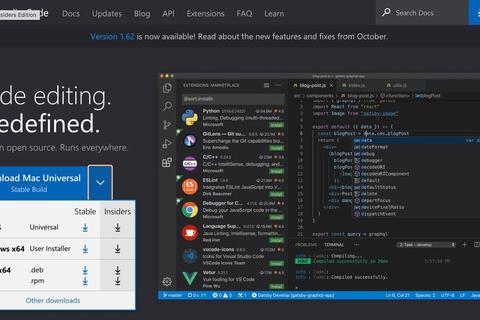
1. 访问[VSCode官网]。
2. 根据操作系统选择相应的下载链接,例如,点击“Download for Windows”下载Windows版本,或点击“Download”选择下载其他版本(macOS、Linux等)。
3. 下载完成后,双击安装文件,按照安装向导的提示进行安装:
阅读并接受许可协议。
选择安装路径(默认在C盘,也可自定义)。
勾选“添加到PATH”(可选,勾选后可在命令行中使用`code`命令打开VSCode)。
点击“安装”按钮开始安装。
安装完成后,点击“完成”按钮。
相关应用
VSCode支持多种编程语言和开发工具,以下是一些常见的相关应用:
Node.js开发:内置支持Node.js,可用于开发服务器端应用。
Web开发:支持HTML、CSS、JavaScript、TypeScript等Web技术,适用于前端和后端Web开发。
Python开发:通过安装Python插件,支持Python语言的开发和调试。
C/C++开发:支持C/C++语言,可用于系统级开发和高性能应用。
Java开发:支持Java语言,适用于企业级应用开发。
Go开发:支持Go语言,适用于网络服务和云计算等领域。
VSCode还支持通过插件扩展功能,例如:
Markdown预览:用于预览和编辑Markdown文档。
AI代码提示:如GitHub Copilot、Tabnine等插件,提供基于AI的代码补全和建议。
远程开发:通过Remote-SSH等插件,支持在远程服务器上进行开发。
标签: 常见问题
解决